Cara Pasang Kolom Komentar Facebook Responsive Pada Blog
Memasang komentar facebook pada blog bukanlah sesuatu yang baru. Hal ini sudah lama dilakukan oleh para blogger. Bahkan ada yang sudah mematikan kolom komentar blog dan hanay memasang komentar facebook saja. Ada beberapa pakar SEO mengatakan bahwa komentar facebook memiliki rating yang cukup tinggi sehingga lebih disukai oleh google.
Sebenarnya sih sama saja dengan komentar yang lain menurut saya. Apalah gunanya jika kolom komentar facebook tersebut hanya jadi pajangan saja (tak ada yang mengisi kolom komentarnya / tak ada pengunjung blognya).
Kolom komentar facebook ini digunakan untuk mempermudah pengunjung blog melakukan interaksi dengan pemilik blog ataupun dengan pengunjung blog yang lain. Jika sebelumnya saya sudah memberikan tutorial cara memasang komentar gabungan facebook, blogger dan disqus dalam satu blog dengan tampilan tab, sekarang saya akan memberikan tutorial menambahkan komentar facebook pada blog dengan tampilan responsive.
Kenapa harus responsive?. Ini penting, agar ketika blog Anda diakses melalui Android atau perangkat HP lainnya maka tampilannya akan menyesuaikan sesuai ukuran device HP yang Anda gunakan. Kode ini juga lebih efektif untuk proses loading blog.
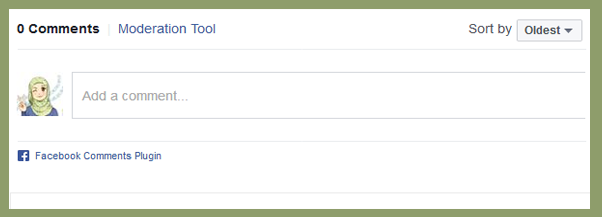
Untuk tampilannya kurang lebih seperti dibawah ini :
Silakan login ke Blogger Anda dan masuk ke Theme Lalu Pilih Edit HTML
1. Simpan kode berikut tepat dibawah <head> atau <head>
2. Langkah selanjutnya, Sebelum tag penutup head atau </head> atau kode </head><!--<head/>-->, tambahkan kode berikut ini
3. Terakhir, masukkan kode berikut ini tepat dibawah kode <data:post.body/> yang ada di halaman post tempalte blog Anda
Untuk menambahkan comment count facebook di halaman index dan post, silakan tambahkan kode berikut ini pada markup post meta atau post info yang sesuai dengan template blog yang Anda gunakan, karena pasti tiap template memiliki letak yang berbeda.
Tampilan untuk pemasangan kolom komentar facebook pada tutorial diatas yaitu berada diatas kolom komentar blogger atau berada pertama sebagai kolom komentar setelah postingan. Namun jika ingin membuat tampilannya berdampingan, silakan baca cara membuat kolom komentar facebook blogger berdampingan
Terima kasih telah mengunjungi blog saya, semoga tutorial ini bermanfaat. Jika ada yang masih belum jelas, silakan layangkan pertanyaan Anda dikolom komentar.
Sebenarnya sih sama saja dengan komentar yang lain menurut saya. Apalah gunanya jika kolom komentar facebook tersebut hanya jadi pajangan saja (tak ada yang mengisi kolom komentarnya / tak ada pengunjung blognya).
Kolom komentar facebook ini digunakan untuk mempermudah pengunjung blog melakukan interaksi dengan pemilik blog ataupun dengan pengunjung blog yang lain. Jika sebelumnya saya sudah memberikan tutorial cara memasang komentar gabungan facebook, blogger dan disqus dalam satu blog dengan tampilan tab, sekarang saya akan memberikan tutorial menambahkan komentar facebook pada blog dengan tampilan responsive.
Kenapa harus responsive?. Ini penting, agar ketika blog Anda diakses melalui Android atau perangkat HP lainnya maka tampilannya akan menyesuaikan sesuai ukuran device HP yang Anda gunakan. Kode ini juga lebih efektif untuk proses loading blog.
Untuk tampilannya kurang lebih seperti dibawah ini :
Cara Memasang Komentar Facebook di Blogspot
Langsung saja kita mulai tutorial kali iniSilakan login ke Blogger Anda dan masuk ke Theme Lalu Pilih Edit HTML
1. Simpan kode berikut tepat dibawah <head> atau <head>
<meta content='Kode ID Facebook admin' property='fb:admins'/>
<meta content='Kode ID Aplikasi Facebook' property='fb:app_id'/>2. Langkah selanjutnya, Sebelum tag penutup head atau </head> atau kode </head><!--<head/>-->, tambahkan kode berikut ini
<script type="text/javascript">
//<![CDATA[
$(window).bind("load resize", function(){
var url = location.protocol+'//'+location.host+location.pathname;
var containercm_width = $('#container-commentfb').width();
$('#container-commentfb').html('<div class="fb-comments" ' +
'data-href="'+url+'"' +
' width="' + containercm_width + '" data-num-posts="10"></div>');
FB.XFBML.parse( );
});
//]]>
</script>3. Terakhir, masukkan kode berikut ini tepat dibawah kode <data:post.body/> yang ada di halaman post tempalte blog Anda
<b:if cond='data:blog.pageType == "item"'>
<div id='fb-root'/>
<script src='http://connect.facebook.net/en_US/all.js#xfbml=1'/>
<div id='container-commentfb' style='width: 100%;'><fb:comments expr:href='data:post.url' num_posts='10' width='650'/></div>
</b:if>Untuk menambahkan comment count facebook di halaman index dan post, silakan tambahkan kode berikut ini pada markup post meta atau post info yang sesuai dengan template blog yang Anda gunakan, karena pasti tiap template memiliki letak yang berbeda.
<a expr:href='data:post.url + "#fb-comment"'><span class="fb-comments-count" expr:data-href='data:post.url'></span> facebook comments</a>Tampilan untuk pemasangan kolom komentar facebook pada tutorial diatas yaitu berada diatas kolom komentar blogger atau berada pertama sebagai kolom komentar setelah postingan. Namun jika ingin membuat tampilannya berdampingan, silakan baca cara membuat kolom komentar facebook blogger berdampingan
Terima kasih telah mengunjungi blog saya, semoga tutorial ini bermanfaat. Jika ada yang masih belum jelas, silakan layangkan pertanyaan Anda dikolom komentar.
Load Comments
Tutup Komentar
Disqus Codes
- To write a bold letter please use
<strong></strong>or<b></b>. - To write a italic letter please use
<em></em>or<i></i>. - To write a underline letter please use
<u></u>. - To write a strikethrought letter please use
<strike></strike>. - To write HTML code, please use
<code></code>or<pre></pre>or<pre><code></code></pre>.
And use parse tool below to easy get the style.
strong em u strike
pre code pre code spoiler
embed